موضوعات
Category
آمار سایت
Demo
- تعداد مطالب : 2162
- تعداد نظرات : 4024
- تعداد کاربران : 1738
- امروز :
- تعداد اعضای سایت : 1738
- تعداد اعضای آنلاین : 6
- بازدید امروز : 3188
- بازدید دیروز : 11335
- بازدید هفته : 14523
- بازدید ماه : 82929
- بازدید سال : 1015833
- بازدید کل : 8407530
میزکار کاربری
Desktop
نویسندگان
Author
لینک های سایت
Links
آرشیو
Archive
- فروردين 1404
- دی 1403
- آذر 1403
- تير 1403
- خرداد 1403
- ارديبهشت 1403
- فروردين 1403
- اسفند 1402
- بهمن 1402
- دی 1402
- آذر 1402
- آبان 1402
- مهر 1402
- شهريور 1402
- مرداد 1402
- تير 1402
- خرداد 1402
- ارديبهشت 1402
- فروردين 1402
- اسفند 1401
- بهمن 1401
- دی 1401
- آذر 1401
- آبان 1401
- تير 1401
- خرداد 1401
- ارديبهشت 1401
- فروردين 1401
- اسفند 1400
- آذر 1400
- آبان 1400
- مهر 1400
- شهريور 1400
- مرداد 1400
- تير 1400
- خرداد 1400
- ارديبهشت 1400
- فروردين 1400
- اسفند 1399
- بهمن 1399
- دی 1399
- آذر 1399
- آبان 1399
- مهر 1399
- شهريور 1399
- مرداد 1399
- تير 1399
- خرداد 1399
- ارديبهشت 1399
- فروردين 1399
- اسفند 1398
- بهمن 1398
- دی 1398
- آذر 1398
- آبان 1398
- مهر 1398
- شهريور 1398
- مرداد 1398
- تير 1398
- خرداد 1398
- ارديبهشت 1398
- فروردين 1398
- اسفند 1397
- بهمن 1397
- دی 1397
- آذر 1397
- آبان 1397
- مهر 1397
- شهريور 1397
- مرداد 1397
- تير 1397
- خرداد 1397
- ارديبهشت 1397
- فروردين 1397
- اسفند 1396
- بهمن 1396
- دی 1396
- آذر 1396
- آبان 1396
- مهر 1396
- شهريور 1396
- مرداد 1396
- تير 1396
- خرداد 1396
- ارديبهشت 1396
- فروردين 1396
- اسفند 1395
- بهمن 1395
- دی 1395
- آذر 1395
- آبان 1395
- مهر 1395
- شهريور 1395
- مرداد 1395
- تير 1395
- خرداد 1395
- ارديبهشت 1395
- فروردين 1395
- اسفند 1394
- بهمن 1394
- دی 1394
- آذر 1394
- آبان 1394
- مهر 1394
- شهريور 1394
- مرداد 1394
- تير 1394
- خرداد 1394
- ارديبهشت 1394
- فروردين 1394
- اسفند 1393
- بهمن 1393
- دی 1393
- آذر 1393
- آبان 1393
- مهر 1393
- شهريور 1393
- مرداد 1393
- تير 1393
- خرداد 1393
- ارديبهشت 1393
- فروردين 1393
- اسفند 1392
- بهمن 1392
- دی 1392
- آذر 1392
- آبان 1392
- مهر 1392
- شهريور 1392
- مرداد 1392
- تير 1392
- خرداد 1392
- ارديبهشت 1392
- بهمن 1390
- دی 1390
صفحات جداگانه
Extra Pages
پیوند های روزانه
Daily Links
امکانات وب
Code
![]() خبرنامه وب سایت:
خبرنامه وب سایت:
آخرین نظرات کاربران
Recent Comments
شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید
- آخــرین مطــالب
- مطالب پربازدیــد
- مطالب تصــادفـی آرشیــو پسـت هـا

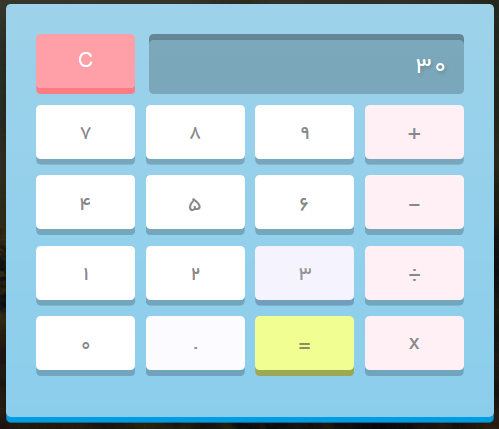
ر کجا که میخوای این ماشین حساب رو قرار بدید ابتدا کد زیر رو قبل از تگ </head> قرار بدید:
<style>
#calculator {
width: 325px;
height: auto;
margin: 100px auto;
padding: 20px;
background: #9dd2ea;
background: linear-gradient(#9dd2ea, #8bceec);
border-radius: 3px;
box-shadow: 0px 4px #009de4, 0px 10px 15px rgba(0, 0, 0, 0.2);
box-sizing: border-box;
font: bold 14px Arial, sans-serif;
}
.top span.clear {
float: left;
}
.top .screen {
height: 40px;
width: 190px;
float: right;
padding: 0 10px;
background: rgba(0, 0, 0, 0.2);
border-radius: 3px;
box-shadow: inset 0px 4px rgba(0, 0, 0, 0.2);
/* Typography */
font-size: 17px;
line-height: 40px;
color: white;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
text-align: right;
letter-spacing: 1px;
}
.keys, .top {overflow: hidden;}
.keys span, .top span.clear {
float: left;
position: relative;
top: 0;
cursor: pointer;
width: 66px;
height: 36px;
background: white;
border-radius: 3px;
box-shadow: 0px 4px rgba(0, 0, 0, 0.2);
margin: 0 7px 11px 0;
color: #888;
line-height: 36px;
text-align: center;
user-select: none;
transition: all 0.2s ease;
}
.keys span.operator {
background: #FFF0F5;
margin-right: 0;
}
.keys span.eval {
background: #f1ff92;
box-shadow: 0px 4px #9da853;
color: #888e5f;
}
.top span.clear {
background: #ff9fa8;
box-shadow: 0px 4px #ff7c87;
color: white;
}
/* Some hover effects */
.keys span:hover {
background: #9c89f6;
box-shadow: 0px 4px #6b54d3;
color: white;
}
.keys span.eval:hover {
background: #abb850;
box-shadow: 0px 4px #717a33;
color: #ffffff;
}
.top span.clear:hover {
background: #f68991;
box-shadow: 0px 4px #d3545d;
color: white;
}
/* Simulating "pressed" effect on active state of the keys by removing the box-shadow and moving the keys down a bit */
.keys span:active {
box-shadow: 0px 0px #6b54d3;
top: 4px;
}
.keys span.eval:active {
box-shadow: 0px 0px #717a33;
top: 4px;
}
.top span.clear:active {
top: 4px;
box-shadow: 0px 0px #d3545d;
}
</style>
و این کد رو هم اون قسمت قالب که میخواین قرار داده بشه قرار بدید:
<div id="calculator">
<!-- Screen and clear key -->
<div class="top">
<span class="clear">C</span>
<div class="screen"></div>
</div>
<div class="keys">
<!-- operators and other keys -->
<span>7</span>
<span>8</span>
<span>9</span>
<span class="operator">+</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span class="operator">-</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span class="operator">÷</span>
<span>0</span>
<span>.</span>
<span class="eval">=</span>
<span class="operator">x</span>
</div>
</div>
<!-- PrefixFree -->
<script src="http://rozup.ir/up/sv7/nice_skin_post_image/post_image1/cal.js" type="text/javascript" type="text/javascript"></script>
<script>
// Get all the keys from document
var keys = document.querySelectorAll('#calculator span');
var operators = ['+', '-', 'x', '÷'];
var decimalAdded = false;
// Add onclick event to all the keys and perform operations
for(var i = 0; i < keys.length; i++) {
keys[i].onclick = function(e) {
// Get the input and button values
var input = document.querySelector('.screen');
var inputVal = input.innerHTML;
var btnVal = this.innerHTML;
// Now, just append the key values (btnValue) to the input string and finally use javascript's eval function to get the result
// If clear key is pressed, erase everything
if(btnVal == 'C') {
input.innerHTML = '';
decimalAdded = false;
}
// If eval key is pressed, calculate and display the result
else if(btnVal == '=') {
var equation = inputVal;
var lastChar = equation[equation.length - 1];
// Replace all instances of x and ÷ with * and / respectively. This can be done easily using regex and the 'g' tag which will replace all instances of the matched character/substring
equation = equation.replace(/x/g, '*').replace(/÷/g, '/');
// Final thing left to do is checking the last character of the equation. If it's an operator or a decimal, remove it
if(operators.indexOf(lastChar) > -1 || lastChar == '.')
equation = equation.replace(/.$/, '');
if(equation)
input.innerHTML = eval(equation);
decimalAdded = false;
}
// Basic functionality of the calculator is complete. But there are some problems like
// 1. No two operators should be added consecutively.
// 2. The equation shouldn't start from an operator except minus
// 3. not more than 1 decimal should be there in a number
// We'll fix these issues using some simple checks
// indexOf works only in IE9+
else if(operators.indexOf(btnVal) > -1) {
// Operator is clicked
// Get the last character from the equation
var lastChar = inputVal[inputVal.length - 1];
// Only add operator if input is not empty and there is no operator at the last
if(inputVal != '' && operators.indexOf(lastChar) == -1)
input.innerHTML += btnVal;
// Allow minus if the string is empty
else if(inputVal == '' && btnVal == '-')
input.innerHTML += btnVal;
// Replace the last operator (if exists) with the newly pressed operator
if(operators.indexOf(lastChar) > -1 && inputVal.length > 1) {
// Here, '.' matches any character while $ denotes the end of string, so anything (will be an operator in this case) at the end of string will get replaced by new operator
input.innerHTML = inputVal.replace(/.$/, btnVal);
}
decimalAdded =false;
}
// Now only the decimal problem is left. We can solve it easily using a flag 'decimalAdded' which we'll set once the decimal is added and prevent more decimals to be added once it's set. It will be reset when an operator, eval or clear key is pressed.
else if(btnVal == '.') {
if(!decimalAdded) {
input.innerHTML += btnVal;
decimalAdded = true;
}
}
// if any other key is pressed, just append it
else {
input.innerHTML += btnVal;
}
// prevent page jumps
e.preventDefault();
}
}
</script>
نویسنده : S1I2N3A4
دسته : پلاگین چت روم , ,
نظرات



پاسخ:سلام.ممنون لطف دارید موفق باشید
یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم
با سلام بکاب من تست کردم مشکل داره بکاب که نصب میکنی بعد چند وقت اجازه ورود نمیده و صحفه ورود هی رفرش میشه اگه بازم کسی مشکلشو میدونه ممنون میشم بگه ممنون
با سلام و خسته نباشید
نمیدونم دوستانی که نصب کردن چطوری استفاده کردن چون رمز ورود اشتباه هست و اصلا وارد بخش مدیریت نمیشه که
پاسخ:سلام ممنون. از دیتابیس تفییر بدید رمز هارو
سلام وقت بخیر. وقتی اسم مینویسم وارد چتروم نمیشه. پنل اضطراری هم داخلش خالی هست